Best Practices
UX Suggestions
1.Timeout Mechanism
In order to assure that we are never allowing for players' money to be stuck in our matchmaking system, we developed a timeout mechanism. The developers should set a timeout value that best fits their game. Taking our sample app (2048) as an example, we have set a timeout value of 1 hour, as we believe that no user will take as long to finish the game, and any user that is still in a match by that point is either AFK or has already left.
2. Restart
Users should have the possibility to start a new match after completing a game, even if their opponents are still playing. This is specially important in games that can last for long periods of time.
UI Design Suggestions
Taking as an example 2048 game modified by our team to support eSkills platform, we present you a list of good practices for your user interface (click here to check the game).
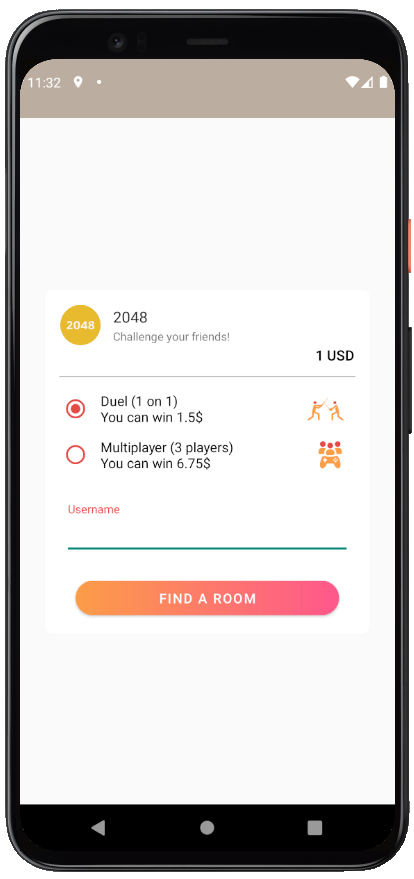
1. First Screen
Before entering the queue, users should be able to see the amount they may win by playing a game.

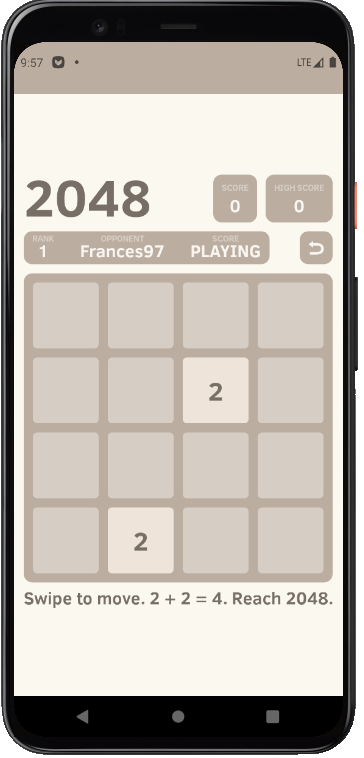
2. Labels
In the game UI players should always have access to their opponent's name and status.
All labels presenting such information should be clear.

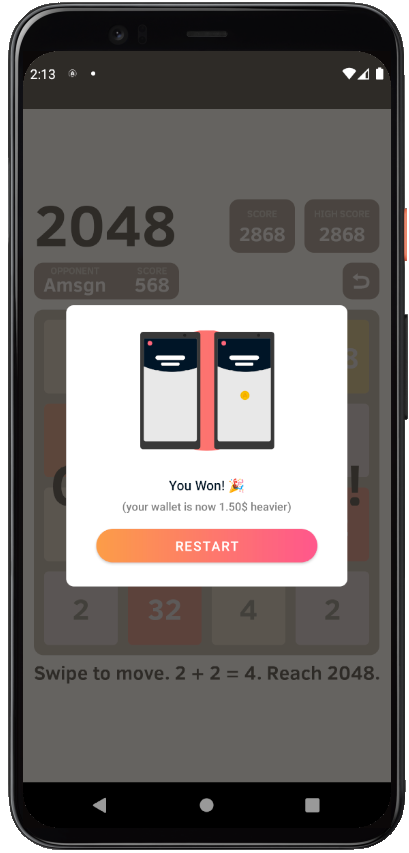
3. Last Screen
The last screen should show the winner and the amount the user earned.

Updated about 2 years ago
