E-Skills Unity Plugin
This Guide will help you to integrate E-Skills platform in your unity game using the E-Skills unity package. Alternatively, you can implement it yourself following the generic integration guide.
Download package
Download the .unitypackage file from here.
Import package
- Assets -> Import package -> Custom package…
- Browse to the downloaded eskills.unitypackage file and choose it
- Press import
If the import was successful, you’ll be able to open our example scene by browsing to the file “Packages -> Eskills -> Scenes -> EskillsExample”. You can try it, change parameters and play around with it.
Join a Match
- Open the eskills prefab folder (Prefab -> Eskills) and add the Eskills prefab to your scene
- Inspect your “play” button
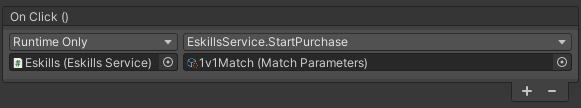
a. Add a click event
b. Drag the Eskills prefab on the scene to the On Click event
c. Choose the function StartPurchase (EskillsService -> StartPurchase) to run once the player clicks the button
d. Choose “1v1Match” asset menu as argument

- Setup custom android manifest (if you are using a custom manifest already you can skip to step 4)
a. Edit->Project settings… -> Player -> Publishing Settings -> Build: check the Custom Main Manifest option - Configure Eskills activity on Android Manifest
a. Open the manifest file located at Assets/Plugins/Android/AndroidManifest.xml
b. Add the following code inside the Application Tag
<Application>
...
<activity
android:name="com.appcoins.eskills_purchase.PurchaseActivity"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
/>
...
</Application>
You can check an example on Assets/Plugins/Eskills/Android/AndroidManifest.xml path
- Receiving back the session token and start a match
a. Extend OnMatchReadyResult class
b. Implement “public void OnMatchReady(string session)” method
c. Store the session string, it will be needed later on - Start you game
Do not change the Eskills prefab name!
Changing the Eskills prefab name will prevent the match from starting.
Eskills Service
Eskills service is a class used to interact with eskills platform.
Currently it has 3 public methods:
- StartPurchase: Allows the developer to start a purchase process and join a room.
- GetRoomInfo: Fetches room data from the server
- SetScore: updates the user’s score in eskills platform
Add Eskills Service to your scripts
To add the EskillsService instance to your script you should do the following:
- Add Eskills prefab to the scene if needed
- Wherever you need to fetch room info, add a new field in the script as following:
[SerializeField] private EskillsService eskillsService;
- In the editor add the Eskills prefab as argument(dependency) of the script where you added the code on the previous step.
Fetch Room Status
As described in our guidelines, you should display the user’s score and the opponents’ score.
- Add Eskills prefab to the scene if needed following the steps described at “Add Eskills Service” section.
- Call the following code:
eskillsService.GetRoomInfo(sesion, room => Debug.Log("EskillsService: " + room.roomId), error => Debug.Log("EskillsService: " + error.Message));
This code will print the room ID or an error message.
"GetRoomInfo" method has 3 arguments:
- session: session token you get from Join Match section step 6
- success: a listener to get the successful response callback
- error: a listener to get the error response callback
Set User Score
User’s score should be updated regularly. To do so, follow the next steps:
- Add Eskills prefab to the scene if needed following the steps described at “Add Eskills Service” section.
- Call the following code
eskillsService.SetScore(sesion, SetScoreBody.Status.COMPLETED, 100, room => Debug.Log("EskillsService: " + room.roomId), error => Debug.Log("EskillsService: " + error.Message));
This call will update the user’s score in eskills platform and print the room ID if successful or print an error message otherwise.
- SetScore method has 5 arguments:
- session: session token you get from Join Match section step 6
- status: User status. There is 2 possibilities:
- PLAYING: when the user is still playing and his score can change
- COMPLETED: when the user finished the game. All SetScore call will fail after completing the match
- score: the user’s current score
- success: a listener to get the successful response callback
- error: a listener to get the error response callback
Wait for all players to finish
Once the player finishes the game, you can wait for others to finish the game by calling GetRoomInfo function and check room status, once it is “COMPLETED” a winner has been declared and all the revenue share did take place.
Set user Name
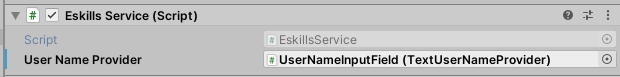
To send the user name automatically when joining a match, you need to extend the class UserNameProvider and override the GetUserName method. Then you should attach it to your view and provide your view to Eskills prefab.
Here is an example of a class that extends UserNameProvider, grabs the user name from a text unity view and provides it back to Eskills: https://github.com/Catappult/eskills-unity-plugin/blob/master/Assets/Scripts/Eskills/Ui/TextUserNameProvider.cs

Set user Name step not needed to perform when no StartPurchase method is called
When importing eskills prefab to your scene, it's only important to set the UserNameProvider from Eskills Prefab if you will use StartPurchase method from EskillsService script. If you don't need to use it, you only need to perform this step to import it.
End Game Flow
Finally when a user finishes a match by setting a score with status COMPLETED, the EndGameActivity will be launched through the wallet app.
- Configure Endgame activity on Android Manifest
a. Open the manifest file located at Assets/Plugins/Android/AndroidManifest.xml
b. Add the following code inside the Application Tag
<Application>
...
<activity
android:name="com.appcoins.eskills_endgame.EndgameActivity"
android:theme="@style/Theme.AppCompat"
/>
...
</Application>
You can check an example on Assets/Plugins/Eskills/Android/AndroidManifest.xml path
- Receiving back the ActivityResult:
a. Extend OnMatchCompletedResult class
b. Implement “public void OnMatchCompleted(string resultCode)” method - It is important to handle the activity result correctly so that specific responses lead to the appropriate flows, such as restarting a match or going back to the first screen.
private const int RESULT_OK = 0;
private const int RESULT_RESTART = 1;
private const int RESULT_SERVICE_UNAVAILABLE = 2;
private const int RESULT_ERROR = 3;
private const int RESULT_INVALID_URL = 4;
...
override public void OnMatchCompleted(string resultCode){
switch(int.Parse(resultCode))
{
case RESULT_OK:
// call initial scene
break;
case RESULT_RESTART:
// call payment
break;
case RESULT_SERVICE_UNAVAILABLE:
// handle error
break;
case RESULT_ERROR:
// handle error
break;
case RESULT_INVALID_URL:
// handle error
break;
default:
// handle edge cases/ call initial scene
break;
}
}
RESULT_OK and default: In these cases, the user should be directed to the main menu of the game.
RESULT_RESTART: When this result is received, a new match should be started with the same parameters as the previous match. You can create a new URL using the instructions provided in Create URL (1). This step is optional, as the wallet is not yet sending this result.
RESULT_SERVICE_UNAVAILABLE, RESULT_ERROR, and RESULT_INVALID_URL: In all error situations, users should be presented with an error screen that allows them to retry launching the flow. You can implement an error handling mechanism to display an appropriate error message and provide the option to retry.
Updated over 1 year ago
